워드프레스 기본 폰트는 매우 단조롭기 때문에 글을 작성해서 올렸을 때 심심한 맛이 납니다. 폰트만 바꿔도 뭔가 글의 퀄리티가 한층 업그레이드 되는 느낌을 받기 때문에 워드프레스 폰트 변경 방법에 대해 알아보려고 합니다.

폰트 선택하기
단순히 기본 폰트가 마음에 안 들어서 폰트를 변경하려고 하는 것이라면, 먼저 어떤 폰트로 변경할지 고르는게 우선순위입니다.
1. 폰트 알아보기
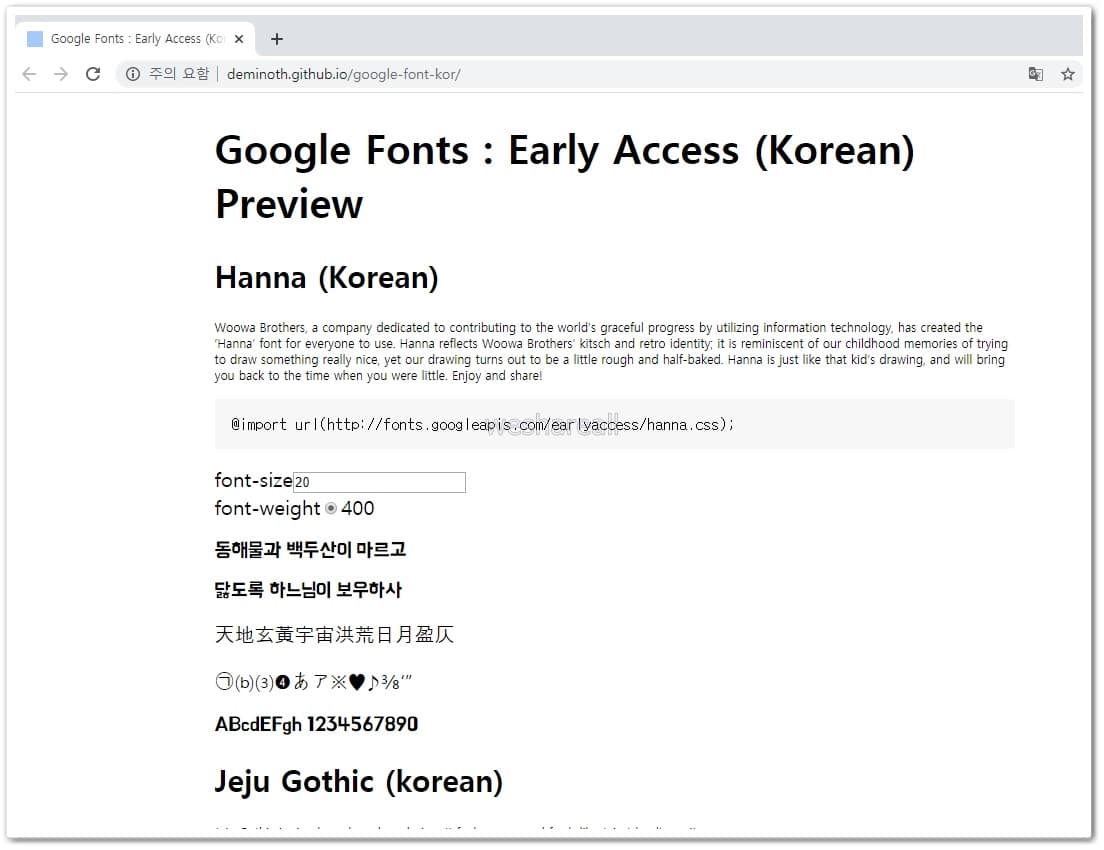
구글은 earlyaccess라는 사이트를 통해 여러 가지 폰트를 제공하고 있습니다. 다만, 해당 사이트에서 한글 폰트를 찾기란 매우 어렵고 폰트가 적용됐을 때 어떤 모양인지 알 수 없기 때문에 깃허브에 올라온 사이트를 활용하는 것이 좋습니다.
> 한글 폰트 찾기

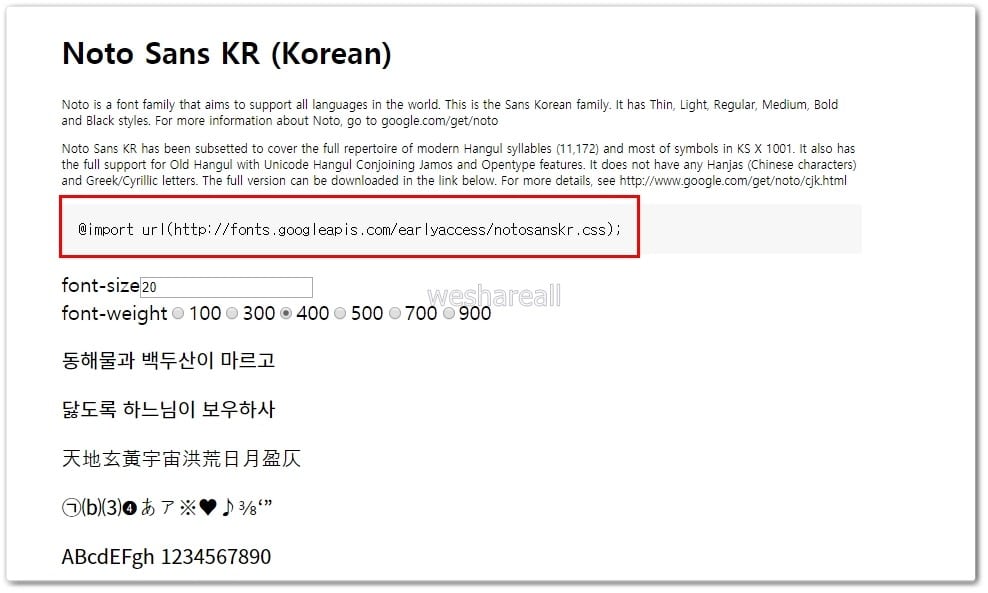
2. 폰트 URL 복사
여러 가지 구글폰트가 나오는데, 그 중에서 마음에 드는 폰트의 @import url을 복사합니다.

3. 폰트 적용 소스 만들기
import url만 복사 붙여넣기 한다고 폰트가 변경되는 것은 아닙니다. 웹페이지에는 기본적으로 적용되는 폰트들이 있기 때문에 내가 사용하고 싶은 폰트를 우선 적용하도록 소스를 살짝 수정해야 합니다. 아래 예시를 참고해서 본인이 적용하고자 하는 폰트에 맞게 수정하세요
변경전
@import url(http://fonts.googleapis.com/earlyaccess/notosanskr.css);
변경후
@import url(http://fonts.googleapis.com/earlyaccess/notosanskr.css) ; body, h1, h2, h3, h4, h5, h6, li, p { font-family: ‘Noto Sans KR’; !important ; }
워드프레스에 폰트 적용하기
적용하고 싶은 폰트를 골랐다면 워드프레스에 적용하기만 합니다. 복사한 폰트 url을 CSS에 붙여넣기만 하면 적용이 완료됩니다. css 적용은 플러그인을 활용해도 되고 테마 편집기에서 수정해도 됩니다.
폰트 적용 – 플러그인 사용
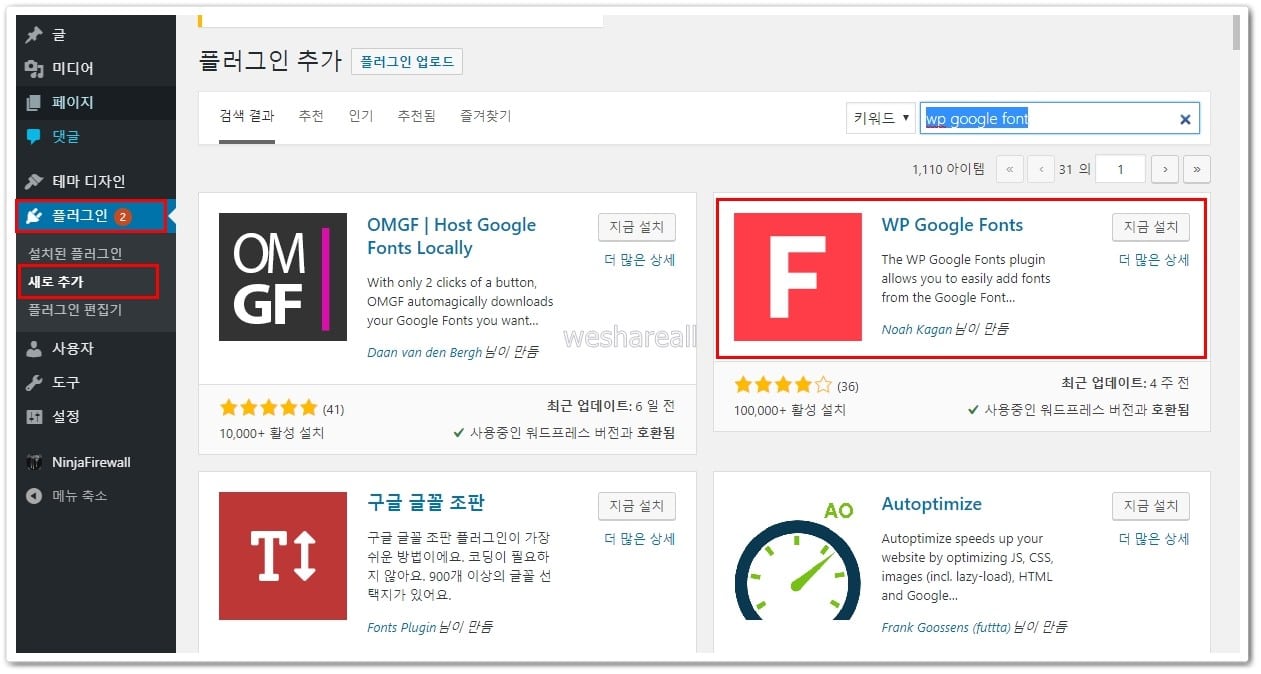
1. 워프 접속 > 플러그인 > 새로 추가 > WP Google Fonts 설치
워드프레스에 접속한 다음 플러그인 추가에 들어 가서 WP Google Fonts를 설치한 후 활성화 합니다.

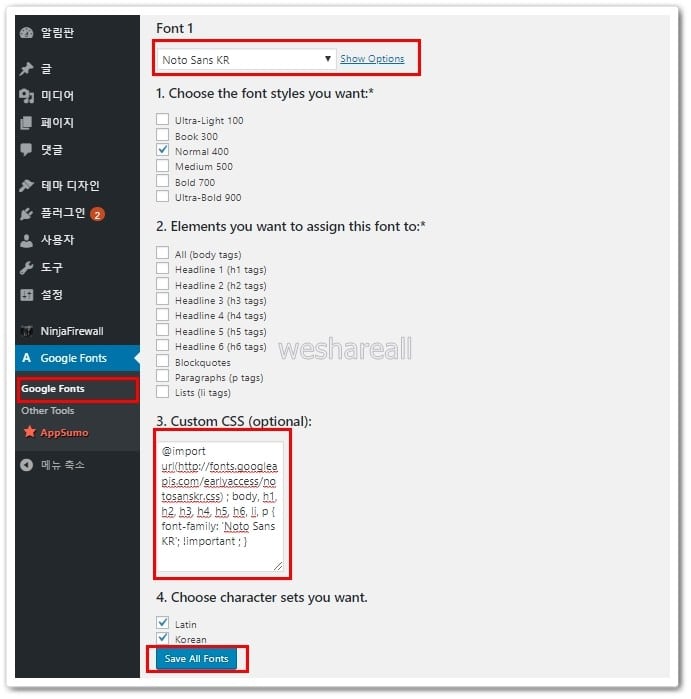
2. 폰트 설정
다음으로 Font1 영역에 적용하고 싶은 폰트를 입력한 다음 Custom CSS에 ‘폰트 적용 소스 만들기‘에서 만든 폰트 url을 입력하고 저장합니다.

폰트 적용 – 테마 수정
플러그인을 설치하고 싶지 않은 분들은 아래 방법을 따라하시기 바랍니다.
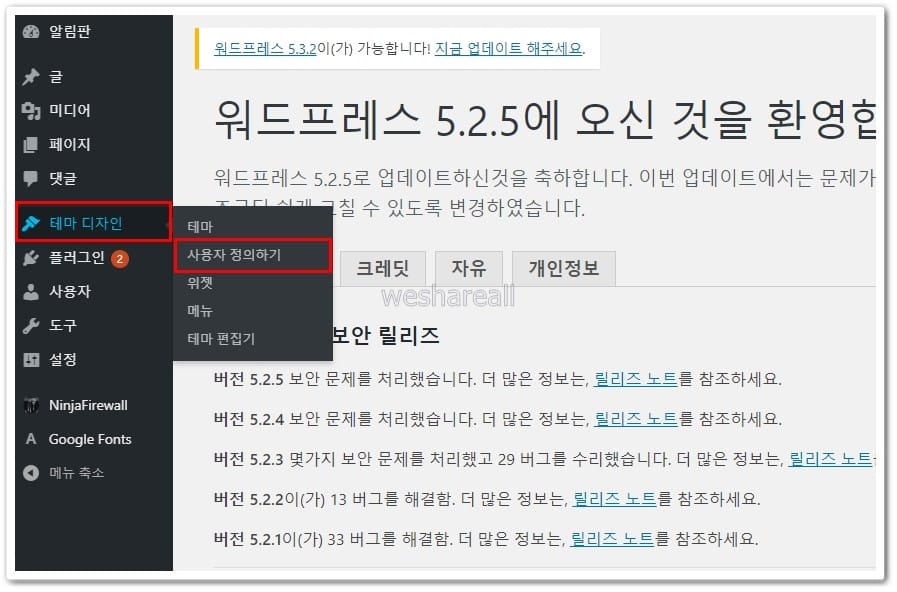
1. 테마 디자인 > 사용자 정의하기

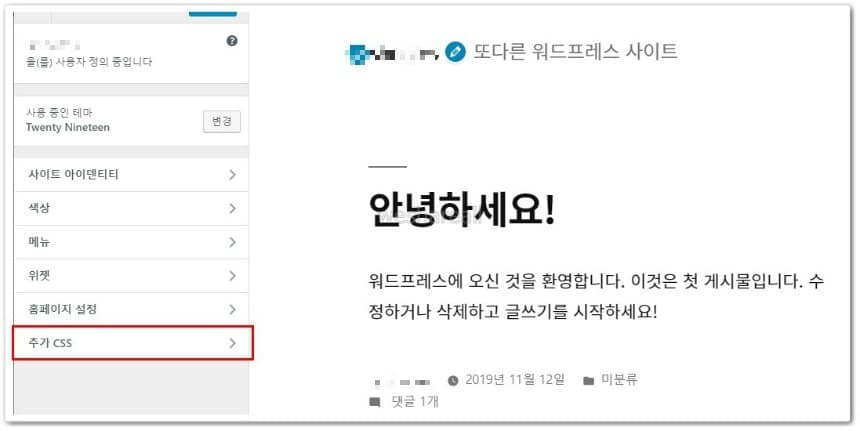
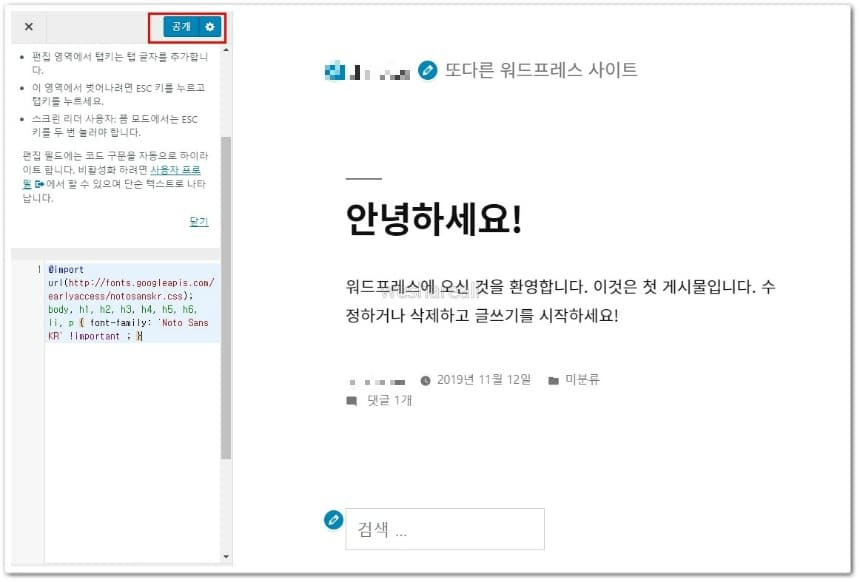
2. 추가 CSS > 폰트 적용
어떤 테마를 사용하던 기본적으로 CUSTOM CSS를 추가하는 영역이 있습니다. 그곳에 들어가서 수정하면 됩니다.

‘폰트 적용 소스 만들기‘에서 만든 폰트를 붙여넣은 후 ‘공개’ 버튼을 클릭합니다.

적용 완료
위 2가지 방법 중 어떠한 방법을 사용했더라도 제대로 적용하셨다면 아래와 같이 폰트가 변경된 것을 확인할 수 있습니다.
적용전

적용후