워드프레스를 사용할 때 가장 애먹는게 바로 테마 입니다. 티스토리는 무료 스킨만 사용해도 그럴듯한 페이지가 나오지만 워드프레스를 처음 사용하게 되면 테마를 설치해도 크게 달라지지 않는 모습에 굉장히 당황하게 되는데요.
워드프레스는 티스토리와 비교할 수 없을 정도로 많은 테마를 제공하고 있지만 ‘미리보기’에 나오는 페이지를 사용하고 싶다면 데모 페이지를 설치하던지 일정 돈을 지불하고 유료 페이지를 사용하던지 해야 합니다.
단순히 테마를 다운받고 설치하는 것 만으로는 외관은 거의 바뀌지 않다는 말이죠. 저도 초보자이기 때문에 구글링을 통해 데모페이지를 설치했는데요. 그 방법을 공유하려고 합니다.

워드프레스 테마 설치 방법
제가 설치할 테마는 ‘Ocean WP’라는 테마로 속도가 빠르다고 해서 설치하기로 결정했습니다.
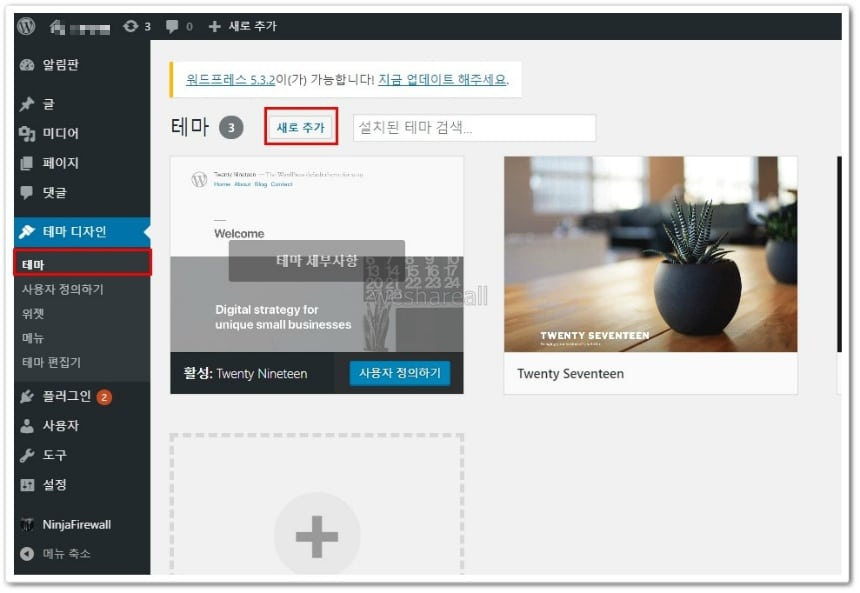
1. 테마 > 새로추가를 클릭합니다.

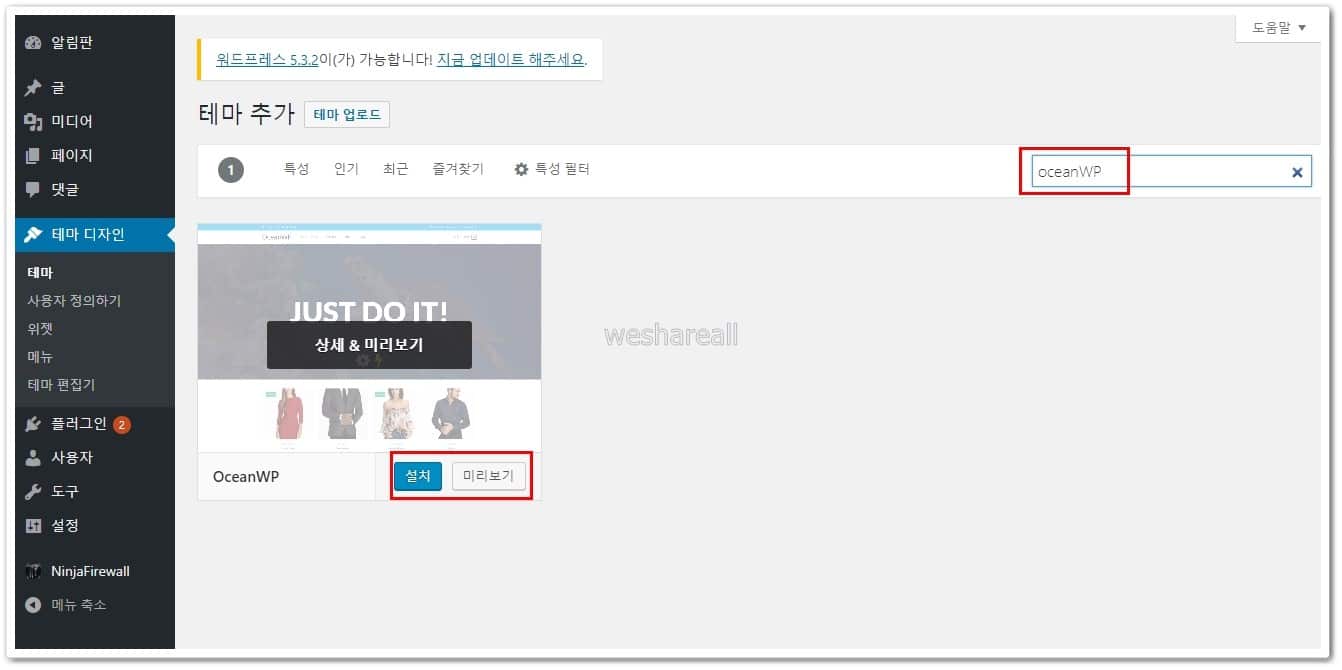
2. OceanWP 검색 > 설치

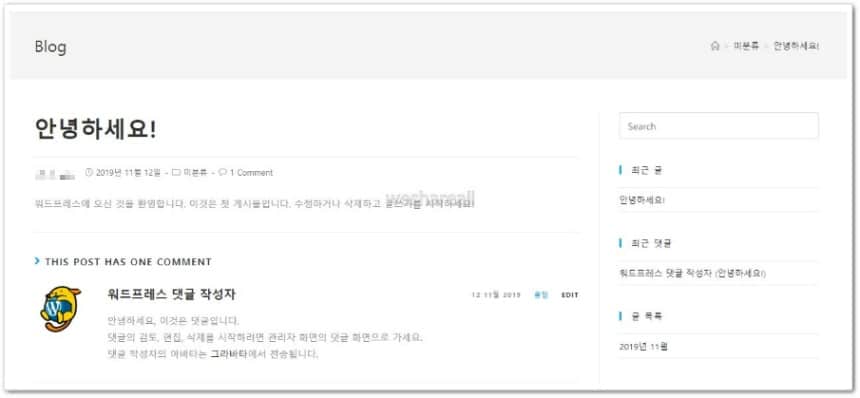
3. 기본페이지 확인
위 1~3번 과정을 완료하면 테마 설치가 완료됩니다. 하지만 설치 후 메인 페이지를 확인해보면 우리가 기대했던 깔끔한 모습의 페이지는 없고 뭔가 허접한 느낌의 사이트만 덩그러니 있는걸 확인할 수 있습니다.

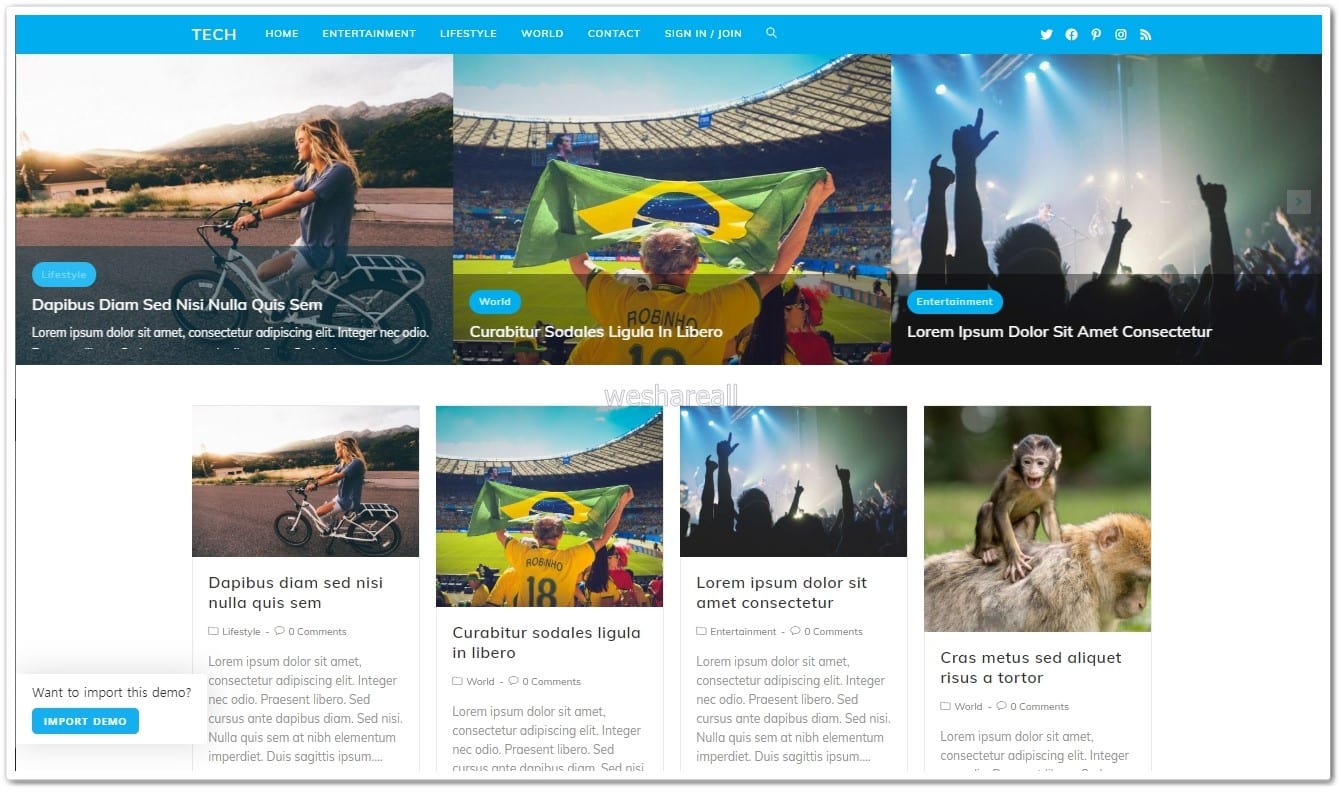
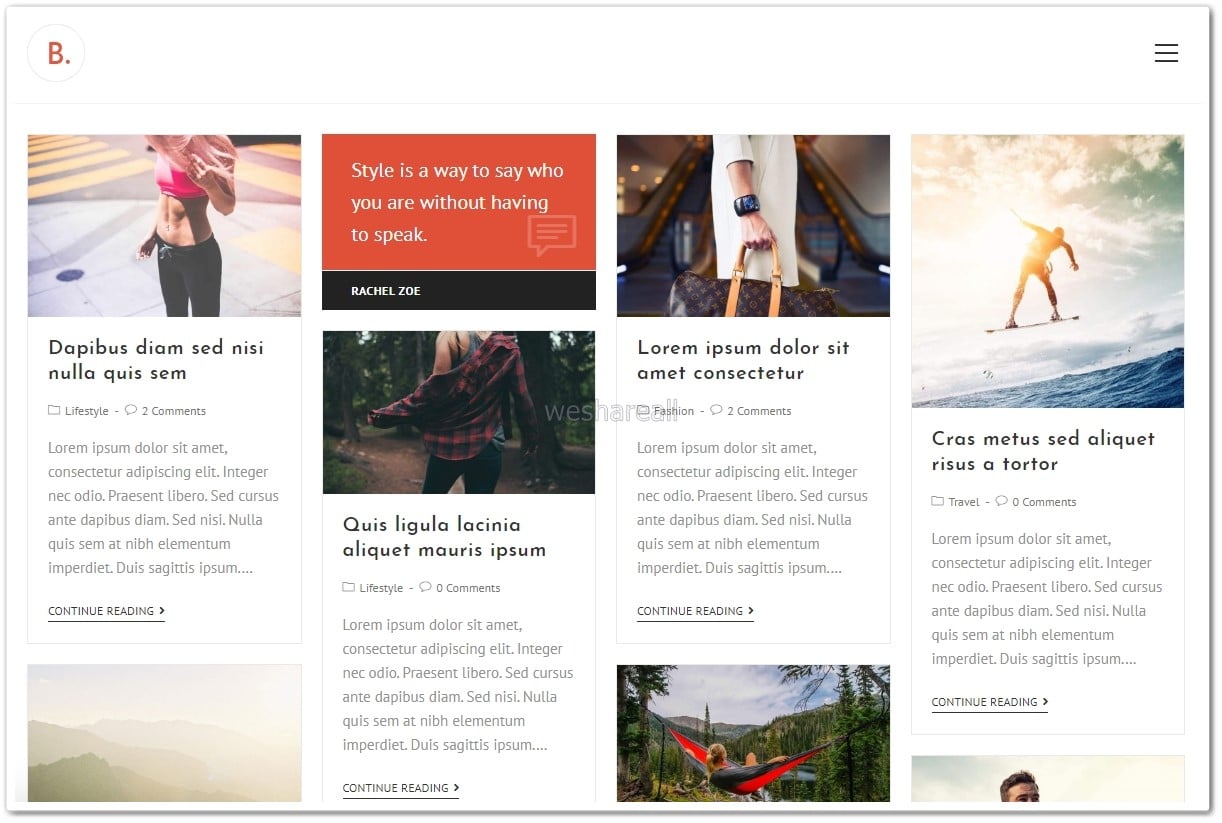
우리가 기대했던 페이지는 이런 모습인데 말이죠.

워드프레스 테마 데모 설치 방법
대부분의 워드프레스 테마는 여러 가지의 데모 페이지를 제공합니다. OceanWp만 하더라도 수십가지의 데모페이지가 있기 때문에 기본페이지는, 말 그대로 기본만 제공하는 것인데요. 좀 더 깔끔한 모습을 원한다면 OceanWp에서 제공하는 ‘데모페이지’를 설치해야 합니다.
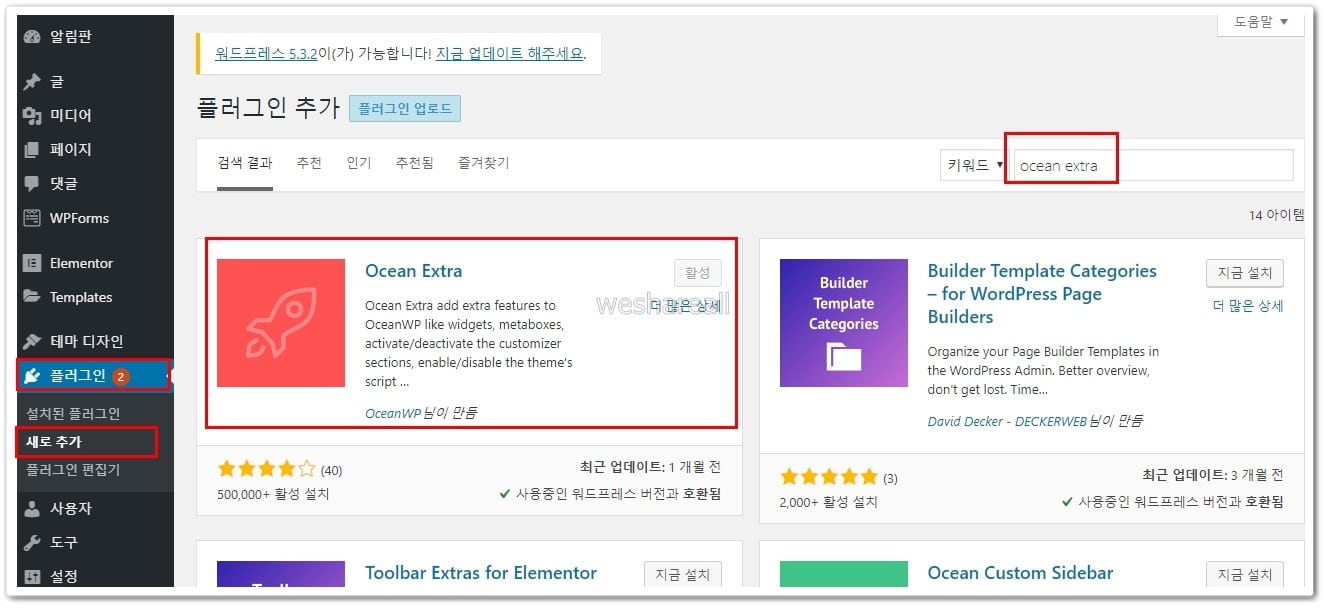
1. 플러그인 > 새로 추가 > Ocean Extra 플러그인 설치
OceanWP에서 제공하는 데모페이지를 설치하기 위해서는 Ocean Extra라는 플러그인을 설치해야 합니다.

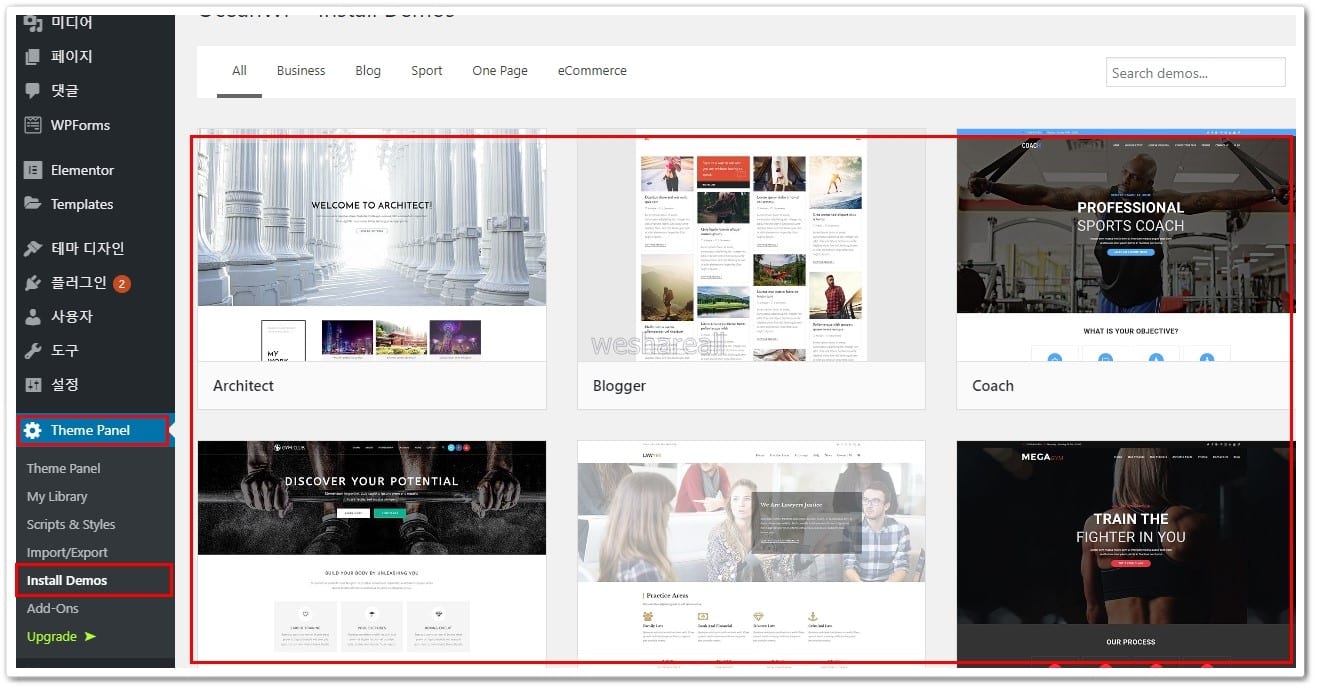
2. Theme Panel > Install Demos
Ocean Extra 플러그인을 설치한 후 관리자 메뉴를 보면 ‘Theme Panel’ 이라는 새로운 메뉴가 추가된 것을 확인할 수 있습니다. Theme Pane에서 Install Demos를 클릭하면 우측에 여러 형태의 데모 페이지가 나오는 것을 알 수 있습니다.

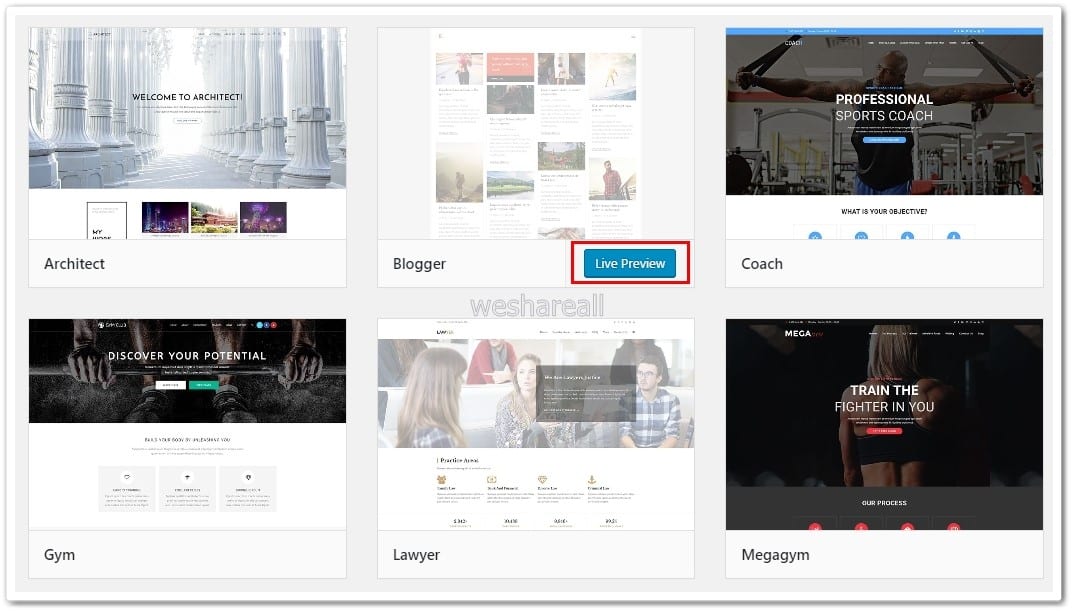
3. 데모페이지 선택
우측의 데모페이지에 마우스를 올려놓으면 Live Preview라는 버튼이 생성되는데, 해당 버튼을 클릭하면 데모페이지가 나타납니다. 그 모습이 바로 저희가 맞이하게 될 사이트 모습입니다.

저는 ‘Blogger’라는 데모페이지를 설치하겠습니다.
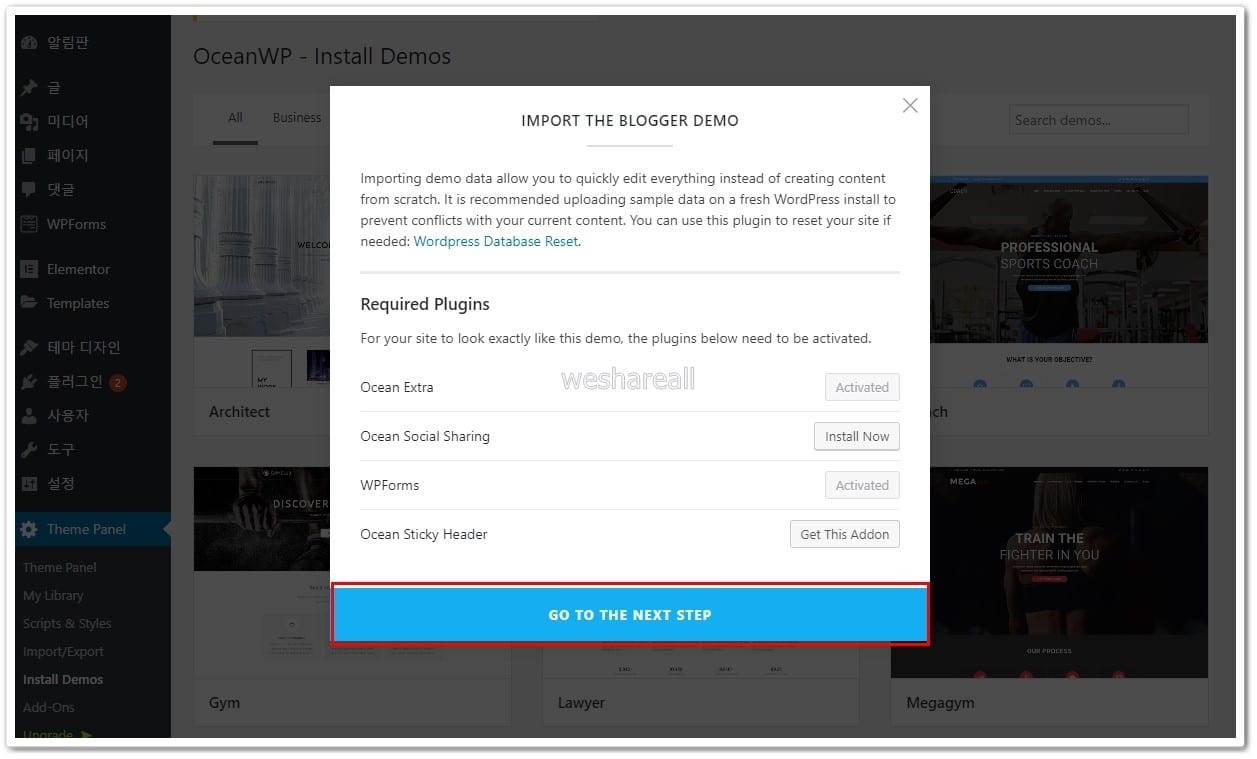
4. 데모페이지 설치
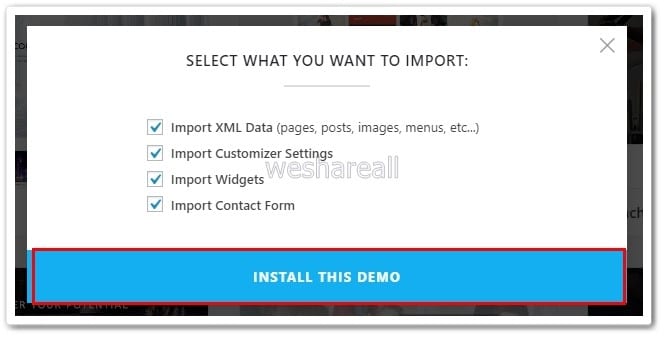
설치하고 싶은 데모페이지를 골랐으면 해당 데모를 클릭한 후 ‘GO TO THE NEXT STEP > INSTALL THE DEMO’를 클릭하여 데모페이지를 설치합니다.




5. 결과 확인
여기까지 완료하면 아까 선택한 데모페이지와 내 워드프레스 사이트의 모습이 동일해진 것을 확인할 수 있습니다.

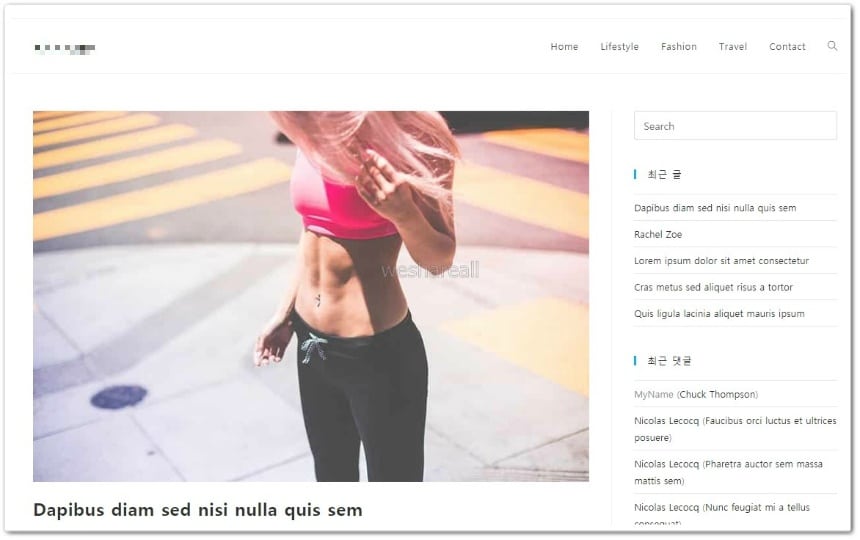
두둥.. 다들 잘 설치하셨길 바라지만 간혹 알 수 없는 오류로 데모가 제대로 설치되지 않는 경우가 있습니다. 아래 이미지처럼 뭔가 새로운게 추가된거 같긴 한데.. 데모 페이지와 다른거 같다면 아래 포스팅을 참고하시기 바랍니다.

여기를 클릭하여 블루호스트에 가입하는 경우 월 2.95$로 이용할 수 있습니다.
워드프레스 정보 더 알아보기